Accelerated Mobile Pages (AMP)
AMP, short for Accelerated Mobile Pages, is a project by Google with the aim to speed up the web experience for mobile users.
By implementing AMP your website's pages will load faster for mobile visitors and will stand out (slightly) more in Google's result pages.
There are some notable downsides to consider:
- Strictness of the AMP standard may lead to not being able to offer all of your website's functionality to mobile users.
- You'll have to give up more control to Google.
- Support for ads is (currently) limited.
- Implementation may require development resources.
Make sure to do a proper costs/benefits analysis before deciding to implement AMP.
What is AMP?
AMP stands for Accelerated Mobile PagePage
See Websites
Learn more. It's an open-source initiative and format by Google with the aim to speed up the web experience for mobile users. AMP pages are essentially stripped down versions of pages which are optimized to load fast on mobile devices.
Why should you care about AMP?

Fast loading pages
AMP helps you serve fast loading pages to your visitors through optimized code, caching and Google's Content Delivery Network (CDN). Fast loading pages will likely increase your conversionConversion
Conversions are processes in online marketing that lead to a defined conclusion.
Learn more rate and give your rankingsRankings
Rankings in SEO refers to a website’s position in the search engine results page.
Learn more a small boost.
Preparation for mobile-first index
Google's announced to switch to a mobile-first indexIndex
An index is another name for the database used by a search engine. Indexes contain the information on all the websites that Google (or any other search engine) was able to find. If a website is not in a search engine’s index, users will not be able to find it.
Learn more. This is likely to happen somewhere in 2018. This means that your desktop websiteWebsite
A website is a collection of HTML documents that can be called up as individual webpages via one URL on the web with a client such as a browser.
Learn more will not be leading anymore in determining your rankings. Instead, your mobile website will take over this role. Adopting AMP can help you prepare for this.
More attention in Google's SERP
Furthermore, Google promotes AMP websites in its search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more result pages. For news websites that employ AMP Google may show a news carousel. For regular pages Google may show the AMP lightning bolt under the result. So besides a good mobile experience, AMP also offers extra attention in Google's SERP.

How to implement AMP
Implementing AMP requires you to make your pages available in an alternative format according to the specifications of the AMP standard. This means that the AMP version of your pages will exist alongside your regular pages.
The AMP specifications are well documented and easily accessible, but may require development resources for implementation. Fortunately AMP extensions for well-known Content Management Systems such as WordPress are springing up here and there, making the implementation significantly simpler.
When implementing AMP it's paramount to stick closely to the specifications and to validate your AMP pages before publishing. After publishing your AMP pages it's a good idea to run them through Google's AMP testing tool .
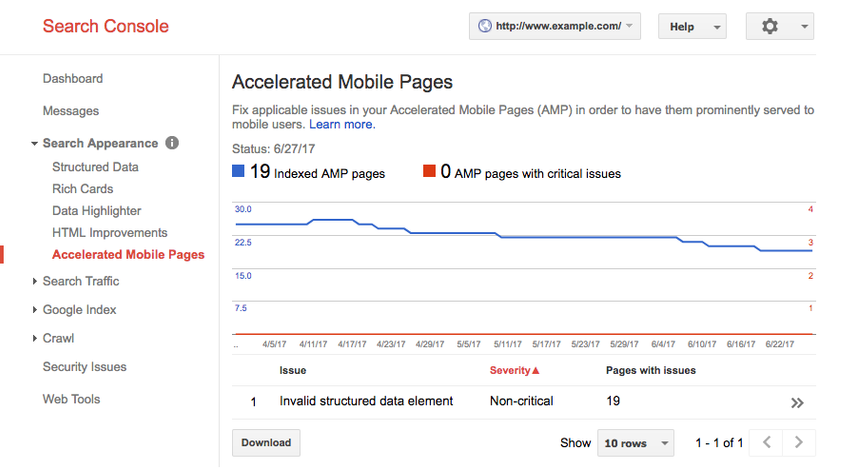
Also make sure you have your website verified in Google Search ConsoleGoogle Search Console
The Google Search Console is a free web analysis tool offered by Google.
Learn more. There you'll receive feedback from Google on your implementation of AMP.

Best practices for AMP
Logical location of your AMP pages
Choose a logical URLURL
The term URL is an acronym for the designation "Uniform Resource Locator".
Learn more for your AMP pages, preferably as a child-item of the original page. Let's say you have a page at https://www.example.com/ice-cream/. Then a logical URL for the AMP-version would be: https://www.example.com/ice-cream/amp/.
Make the relationship between AMP and non-AMP versions clear
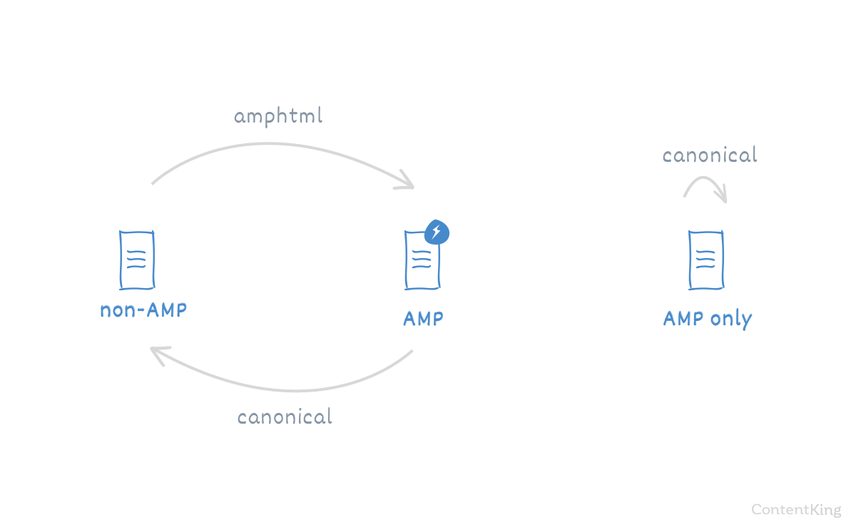
Once your AMP implementation is done you'll have two variants of your pages: the regular ("non-AMP") version and the AMP-version. It's important to make this relationship clear to search engines.

Make the AMP and non-AMP relationship clear to search engines
On the regular page this is done through the link rel="amphtml"attribute. On the AMP page this is done with the canonical URL.
Let's use the example mentioned above. The non-AMP version of the URL, https://www.example.com/ice-cream/, has a reference to the AMP version of the URL:<link rel="amphtml" href="https://www.example.com/ice-cream/amp/" />
On the AMP version there's a reference back to the non-AMP version:<link rel="canonical" href="https://www.example.com/ice-cream/" />
In case you have a website with only AMP pages, the AMP pages should have a canonical URL to itself.
Track your AMP pages in a separate Google Analytics property
Google recommends tracking AMP pages in a separate Google Analytics property to be able to properly compare statistics of non-AMP pages and AMP pages.
Make sure your AMP pages are working properly
Similar to your non AMP pages, your AMP pages should be working properly. You don't want to reference AMP pages that don't return a HTTP status 200 OK.
The limitations of AMP
Limited functionality
Due to the strictness of the AMP implementation guidelines, you may not be able to offer all of the functionality of your regular website. This is especially limiting for functionality-rich websites such as eCommerce websites and therefore we don't recommend using AMP in those cases.
Giving Google more control
People are concerned about giving Google even more control over how and when to show your content. Google will act in their best interests, which may be misaligned with your best interests.
Limited ad support
Lots of websites rely on ads to generate revenue. AMP currently only has limited support for displaying ads.
AMP isn't the magic bullet
AMP helps web pagesWeb Pages
When you enter an internet address (a URL, e.g. https://login.1und1.de/) into a web browser, a webpage will appear.
Learn more load faster, but it's not the magic bullet which is going to make you successful. It helps to load your content faster, but if your content doesn't add any value this won't help you. In short: page speed is a (minor) factor in Google's algorithm but it's not going to magically rank you number 1.
Frequently asked questions about AMP
1. AMP sounds interesting, should I implement it?
That depends.
It's worth noting that AMP is certainly not the only way to offer users a good mobile experience. Responsive web design helps you to deliver a good experience to your mobile users. Optimizing your source code and images, combined with caching and the use of a Content Delivery Network (CDN) helps you to serve fast-loading pages to your users. If you have that you basically have the same as you would have had with AMP, plus you keep full control over your content and the functionality you're offering to your users.
Some guidelines:
- Does your website offer extensive functionality instead of mere plain content to your mobile users? Then probably you shouldn't implement AMP.
- Is your website already optimized for mobile traffic through responsive web design and page speed optimization? Then you won't benefit much from AMP and it's probably not worth the hassle.
- Is your website relying on ads to stay afloat? Since ad support is limited in AMP, you probably should not implement AMP.
- Are you a content publisher and you're seeing month after month a decline in organic search traffic because your competitionCompetition
Businesses generally know who their competitors are on the open market. But are they the same companies you need to fight to get the best placement for your website? Not necessarily!
Learn more did implement AMP? That's a good signal to implement AMP as well. - Do you have a content-rich website that serves as a lead generator? Then it may also make sense to look into AMP. Having AMP makes your pages stand out more, leading to more clicks and more traffic.
2. Should I add my AMP pages to my XML sitemap?
If you're using AMP and non AMP pages you don't have to add your AMP pages to your XML sitemap. The rel="amphtml" provides enough signals for Google to discover the AMP pages according to Google's John Mueller .
In case you've using standalone AMP pages (website consisting of AMP pages only), you do need to include the AMP pages in your XML sitemap.
3. Why am I seeing more traffic and less engagement after implementing AMP?
There's a few things to take into consideration:
- Tracking of visitors on AMP pages isn't perfect yet. Returning visitors may be counted twice.
- Visitors interacting with the news carousel may just quickly skip through your article without really interacting with it.
- AMP content often offers less functionality to interact with the content, bringing down engagement.
It's important to rethink your KPIs when it comes to AMP pages.
Useful resources
- https://www.ampproject.org/
- https://search.google.com/test/mobile-friendly
- http://www.stateofdigital.com/google-amp-case-studies/






