Google Search Console URL Inspection Tool explained
The URL Inspection tool provides insights about what information Google has on file about your URL’s discoverability, accessibility and indexability, and by letting you test URLs live.
We zoom in on every part of the tool:
- Presence on Google
- View Crawled Page
- Request Indexing
- Coverage
- Enhancements
- Test Live URL
Learn how to improve your SEO performance by leveraging the URL Inspection Tool!
Every SEO should have Google Search ConsoleGoogle Search Console
The Google Search Console is a free web analysis tool offered by Google.
Learn more, or “GSC” for short, in their SEO toolbox, as it provides them with essential information to understand how their websiteWebsite
A website is a collection of HTML documents that can be called up as individual webpages via one URL on the web with a client such as a browser.
Learn more is performing in Google’s organic search results. If you haven’t checked your site in GSC yet, do it now!
In this article, we’ll dig into one of its core features—the URLURL
The term URL is an acronym for the designation "Uniform Resource Locator".
Learn more inspection Tool—and describe how you can take advantage of its insights and features to improve your SEO game.
What is the URL Inspection Tool?
The URL Inspection Tool enables you to diagnose SEO issues on your site by providing insights as to what information Google has on file about your URL’s accessibility and indexability, and by letting you test URLs live.
This tool is specifically designed to inspect web pages—not other file types such as PDFs, images, and videos.
The URL Inspection Tool and the Index Coverage report are the most helpful features in Google Search Console for diagnosing and fixing SEO issues.
How does the URL Inspection Tool work?
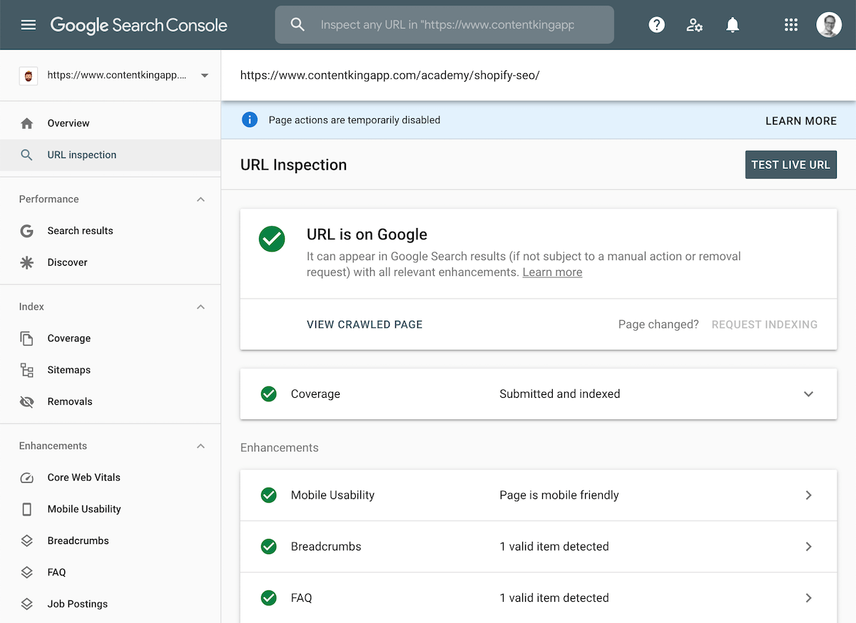
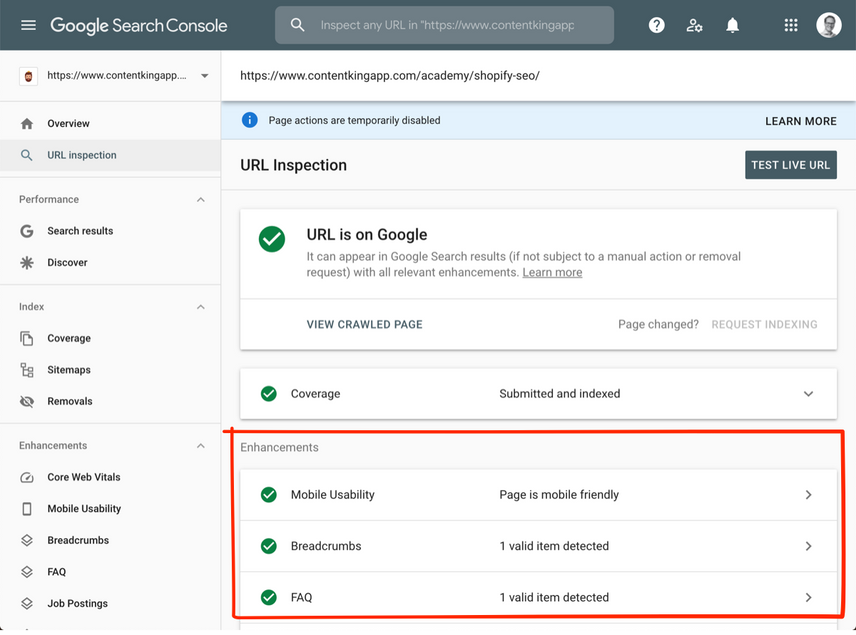
Let’s run the URL Inspection Tool on one of our own articles and go through the results:

Let’s explain what you’re seeing step-by-step:
- This article’s Presence on Google status is
URL is on Google—this means it can appear in Google Search. That’s what you want to see! - View crawled page lets you see the HTML response Google received after requesting the article, along with more technical details such as the HTTP response code that was received.
- On the right, you see the Request Indexing button, which you can use to get Google to re-crawl and re-indexIndex
An index is another name for the database used by a search engine. Indexes contain the information on all the websites that Google (or any other search engine) was able to find. If a website is not in a search engine’s index, users will not be able to find it.
Learn more your URL. - Under Coverage, you’ll find more detailed information about whether Google was able to crawl and index the URL properly. In our case, it says
Submitted and indexed, meaning we submitted the URL through our XML sitemap, and it was subsequently indexed. - Under Enhancements, Google reports whether it encountered any Mobile Usability issues, what Schema markup has been found, and whether it’s valid. In our case, it all looks good and matches what we’d expect.
- The Test Live URL feature lets you run a live test on this URL. This feature is useful if you want to validate fixes or changes.
Keep in mind that the information you’ll find in the URL Inspection Tool dates from the last time Google indexed or tried to index your URL. Use the Test Live URL feature to test the current status of the URL.
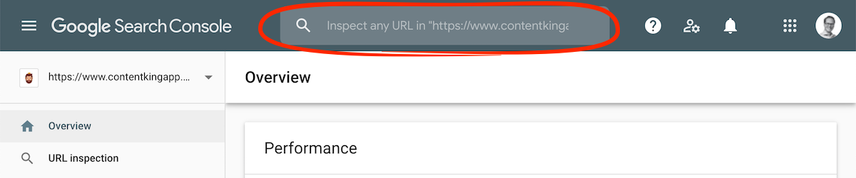
To get to the screen above for an URL of your own, go through these steps:
- Log onto Google Search Console
- On the left, choose the URL property you want to inspect.
- In the
Inspect any URL in “https://example.com/”field at the top, enter the full text of the URL you want to inspect.

Now for each of the sections described above, let’s explain what information you’ll find, what it means, and how you can leverage it to improve your SEO performance!
1. Presence on Google

Let’s start with the URL’s “presence status”, as highlighted in the screenshot above. There, you can encounter the following statuses:
- URL is on Google
- URL is on Google, but has issues
- URL is not on Google
- URL is not on Google: Indexing errors
- URL is an alternate version
URL is on Google
This status is accompanied by the following explanation:
"It can appear in Google Search results (if not subject to a manual action or removal request) with all relevant enhancements."
What this means
This is the status you’ll find if everything is fine with your URL.
And unless you’ve got a manual action (“manual Google penalty”) or submitted a removal request, this URL can appear in Google’s search results with all of its enhancements.
That doesn’t mean your URL is ranking for anything though. It just means it’s been crawled and indexed without problems and is eligible to rank. To find out if your URL is ranking, follow these steps.
Action required
With this status, usually no action is required. If the URL isn’t ranking: tweak the content, add more internal linksInternal links
Hyperlinks that link to subpages within a domain are described as "internal links". With internal links the linking power of the homepage can be better distributed across directories. Also, search engines and users can find content more easily.
Learn more, and gain backlinksBacklinks
Backlinks are links from outside domains that point to pages on your domain; essentially linking back from their domain to yours.
Learn more to improve its performance.
If the inspection tool confirms that your URL is on Google but you are concerned it is not performing for securing clicks, I’d always follow up with a visual inspection of the snippet using a basic site operator command
site:https://example.com/pagefor the specific URL andsite:https://example.com/ $keyword, where you replace$keywordwith your main keyword for the page.Quite often the snippet is not displaying as expected, is truncated with ellipsis or Google is choosing to pull in other content from the target page into your description. Tweak the snippets until you're positive they will secure more clicks.
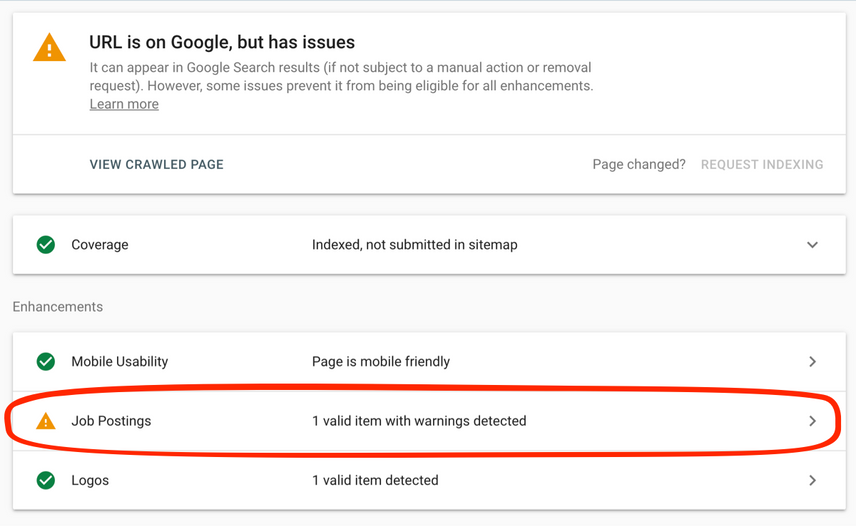
URL is on Google, but has issues
This status is accompanied by the following explanation:
"It can appear in Google Search results (if not subject to a manual action or removal request) with all relevant enhancements. However, some issues prevent it from being eligible for all enhancements."
What this means
Your URL was crawled and indexed, but Google has found issues with its enhancements. They may display just fine, or partially, or not at all—it depends on the enhancements’ issues.
For example, Google is quick to throw a warning for missing recommended fields with the JobPosting Schema, and yet it will show the enhancement just fine.
Here again, unless you’ve got a manual action or submitted a removal request, this URL can appear in Google’s search results (but it may not be ranking).
Action required
Investigate what issues Google has found with the URL’s enhancements and fix these if needed. If they are just warnings that actually don’t impact your enhancements’ visibility, you can leave them be.
If you do need to fix something, use Test Live URL afterwards to verify your fixes were correct.
URL is not on Google
This status is accompanied by the following explanation:
"This pagePage
See Websites
Learn more is not in the index, but not because of an error. See the details below to learn why it wasn't indexed."
What this means
Your URL was crawled by Google, but during indexing it concluded that it was probably not your intention to get it indexed. Common reasons why it would think that are: it was disallowed in your robots.txt, was behind HTTP auth, or had a noindex directive.
The bottom line is that this URL will not appear in Google’s search results.
Action required
Assuming you want this URL to rank, investigate what’s preventing Google from crawling and indexing it. Double-check that Google has unrestricted access and ensure that nothing is keeping them from indexing the page. Then use Test Live URL to verify.
If everything looks fine, it may just be a matter of time before Google re-crawls and indexes the URL. We’ve found Google also using the status URL is not on Google for 4xx errors and other crawl issues.
URL is not on Google: Indexing errors
This status is accompanied by the following explanation:
"It cannot appear in Google Search results until it’s indexed."
What this means
Google was unable to crawl and index your URL because it ran into indexing errors. For example, if the URL returned a 4xx or 5xx status code, it would end up with this status. This URL will not appear in Google’s search results.
URLs that were crawlable and indexable previously, but now return 4xx status codes, are given this status instead of URL is not on Google.
Action required
Assuming you want this URL to rank, investigate what’s preventing Google from crawling and indexing the URL. Double-check that Google has unrestricted access and ensure that nothing is keeping them from indexing the page. Then, use Test Live URL to verify.
Similar to the URL is not on Google status, it may just be a matter of time before Google re-crawls and re-indexes the URL.
URL is an alternate version
This status is accompanied by the following explanation:
"This is an AMP version of another URL, which can appear in mobile search results."
What this means
This means that the URL you entered is either the AMP version or the alternate mobile/desktop version of an URL. For instance, if your website is mobile-first and you entered the desktop URL, this is the status you’ll find. The alternate version can appear in the mobile search results, while the desktop version can appear in the desktop search results.
Action required
With this status, no action is required.
2. View Crawled Page
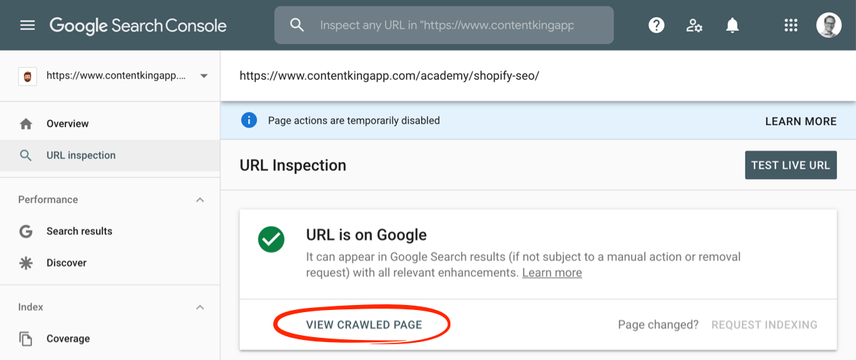
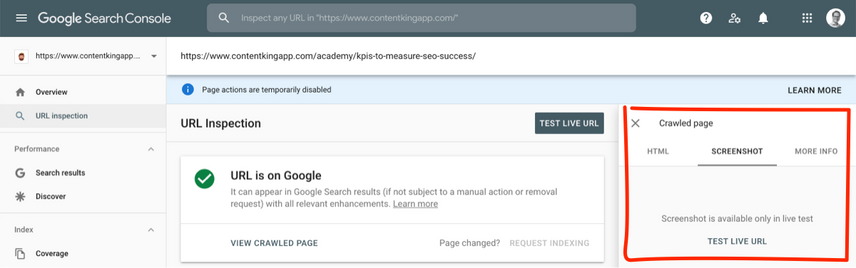
Now let’s look at the View Crawled Page functionality in the URL Inspection Tool:

When you click on View crawled page, a new pane on the right opens with three tabs:
HTMLScreenshotMore Info
Tab: HTML
Under the HTML tab, you’ll find the rendered HTML of the page.
The HTML can be useful when for instance you need to diagnose whether the page contained a certain canonical URL, or meta robots noindex when Google last crawled it.
Please note that the HTML that’s shown does not necessarily match with what you’ll find using the cache: operator. These are two different systems.
Tab: Screenshot
The Screenshot tab always shows you the message Screenshot is available only in live test, followed by a link to test the URL live. Only after you test the URL live will a screenshot of the page become available.

With single page applications growing in popularity in a mobile-first index, SEO's have to be increasingly careful about content that is rendered. Does the screenshot within your crawled page of your live test look broken or different? Check the more info tab for errors on image, js, or css files.
Sometimes you don't really have a mobile-unfriendly warning problem - you have a server reliability problem.
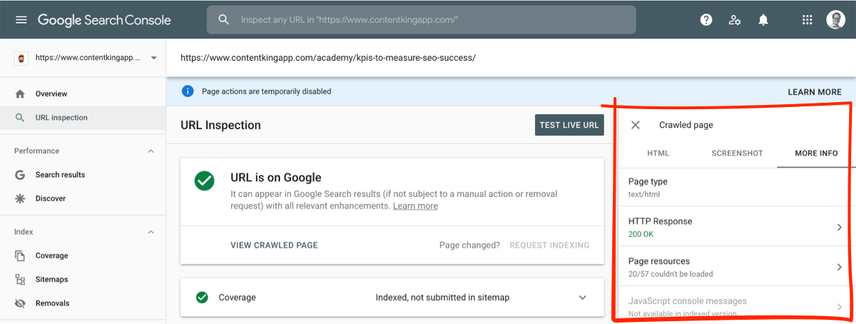
Tab: More Info
Under the More Info tab, you’ll find more technical information:
- Page type: shows the content type of the URL you’re inspecting. For pages, you’ll find
text/htmlhere, and when you’re inspecting a PDF, it’sapplication/pdf. - HTTP response: shows the HTTP status code the URL returned, and when you click on the
⟩you’ll see the fullHTTP headers. Here you’ll for instance be able to spot any X-Robots-Tag header, canonical and hreflang implemented through the header, and caching guidelines. - Page resources: when you click the
⟩, you’ll find a list of page resources that loaded, and those that didn’t. Examples of page resources are: JavaScript files, CSS files, and fonts. - JavaScript console messages: this will always show
Not available in indexed version, as you’ll need to useTest Live URLto gain information about this.

The
More Infotab in the Google URL Inspection tool is useful for getting a quick snapshot of specific resources on a page that are blocked in the robots txt file. Review this to ensure you are not blocking any resources that are essential to the page load.It also gives you a list of resources that did not load, however, this is based on the time it took to retrieve and load these resources at the time of inspection, so I always verify what resource loaded with Chrome dev tools.
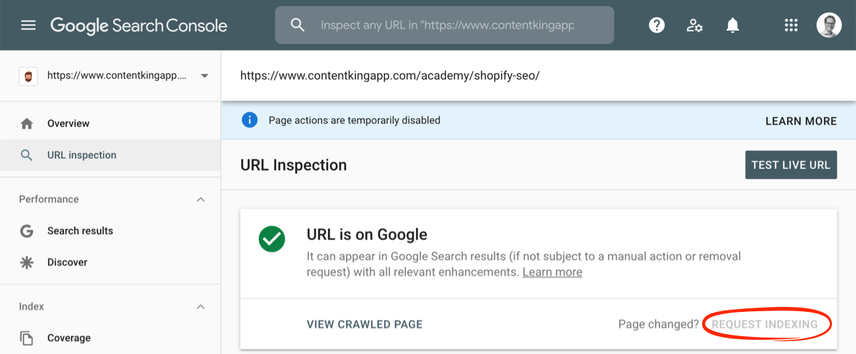
3. Request Indexing

To the right of View Crawled Page, you’ll find the Request Indexing feature, allowing you get a URL indexed quickly (sometimes even within minutes). That doesn’t necessarily mean this URL will rank for any queries though. It just means the URL will come up for site: queries and such.
In general, it does decrease the time it takes for Google to actually rank the page for queries.
Please note that the Request Indexing feature doesn't replace the indexing best practices, and that there's a limit of 10-12 request per day .
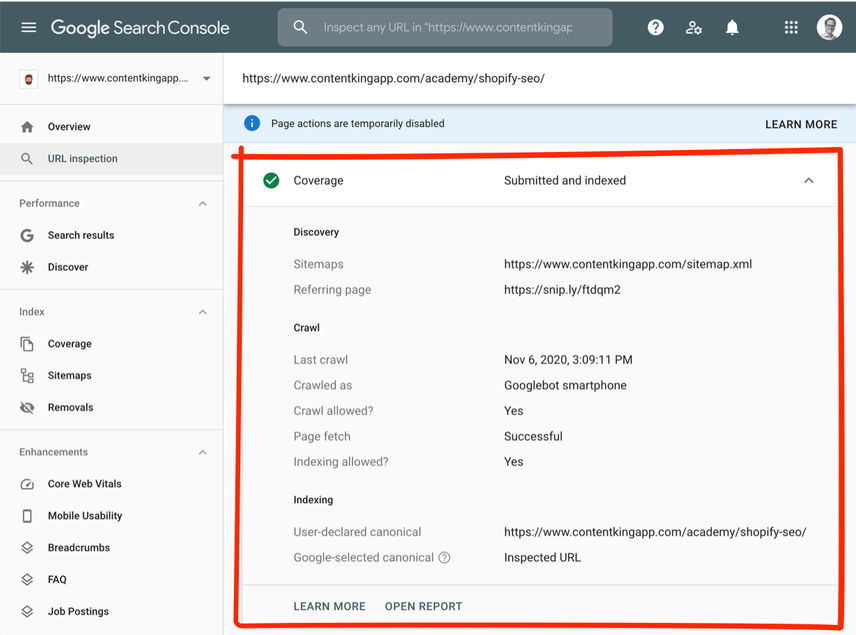
4. Coverage
The first thing you’ll see in the Coverage section is the “main coverage” status of the URL—for example the familiar Submitted and Indexed in the screenshot below. These statuses are also used in the Index Coverage report.
When you unfold the Coverage section, it shows you how Google fared in the three phases it went through for this URL:
DiscoveryCrawlIndexing

Discovery
The Discovery section explains how Google discovered the URL, listing the following fields:
- Sitemaps: lists the submitted XML sitemap(s) the URL is included in. If the URL isn’t included in an XML sitemap, your robots.txtRobots.txt
Robots.txt file is a text file that can be saved to a website’s server.
Learn more doesn’t specify your XML sitemaps, and/or you haven’t submitted a relevant XML sitemap in Google Search Console, it will just sayN/A. - Referring page: lists possible candidates through which Google may have learned about the URL, limited to a maximum of four URLs shown. This could list pages that don't link to the URL you’re inspecting. In that case, it’s showing a “proxy page” through which Google learned about your URL.
There doesn’t seem to be any logic behind the (order of) URLs that’s shown there. You’d expect the most relevant and authoritative URLs to be featured, but that’s not necessarily the case. URLs shown here may be from your own site or other websites, or may even be a redirect.
If no URL is known, it will say None detected. In case the referring URL isn’t available to Google Search Console for some reason, it will additionally show “URL might be known from other sources that are currently not reported.” We’ve seen this to happen when a URL was discovered through social media posts that are no longer available.
Crawl
The Crawl section describes how Google fared the last time it crawled the page. It lists the following fields:
- Last crawl: shows the date and time this URL was last crawled, in your local time. If the URL hasn’t been crawled yet, it will show
N/A. - Crawled as: shows the user-agent Google used when last crawling the URL. In most cases, this will show
Googlebot smartphone, because Google’s moving to a world in which mobile-first indexing is the standard. However, if your site hasn’t yet moved over to mobile-first crawls, it will showGooglebot desktop. If the URL hasn’t been crawled yet, it will showN/A. - Crawl allowed?: shows whether Google was allowed to crawl the URL. Possible values are:
Yes: Google was allowed to crawl it.No: blocked by robots.txt—Google couldn’t crawl the URL because of robots.txt restrictions.N/A: Google hasn’t crawled the URL yet, because it’s still in the Discovered - currently not indexed status, or won’t crawl it because it’s a non-existing URL… one that returns HTTP status 404, for instance.
- Page fetch: describes whether or not Google was able to fetch the page, and why. If crawling is disallowed, Google will not be able to fetch the page. Possible values are:
Successful—Google fetched the page successfully.Failed: Soft 404—Google considers the page to be a soft 404.Failed: Not found (404)—The page returned HTTP status 404 to Google.Failed: Crawl anomaly—Google encountered a crawl anomaly, meaning it had issues fetching the page. For example, it may have returned HTTP status code 404.Failed: Blocked by robots.txt—Google couldn’t fetch this URL because it was blocked by robots.txt. This status is returned for two Index Coverage report statuses:Blocked by robots.txtand Indexed, though blocked by robots.txt.Failed: Redirect error—Google could not follow the redirect for some reason. This could be a redirect chain or a redirect loop.N/A—Google couldn’t determine or hasn’t yet determined whether or not to index the URL.
- Indexing allowed?: describes whether or not Google is allowed to index the URL. Possible values are:
Yes—Google is allowed to index the URL. Please note that Google will also showYeshere in cases where Google had already indexed the URL before it was blocked by robots.txt.No—Google isn’t allowed to index the URL, for instance because the URL may be marked noindex.N/A—for instance when Google has dismissed the URL and won’t even check whether it is allowed to index it. This value is shown for theFailed: Soft 404page fetch status.
Indexing
The Indexing section describes the canonical URL Google found for the page, as well as the outcome of its indexing process. It lists the following fields:
- User-declared canonical: shows whether you’ve defined a canonical URL for the page, and if so, what it is. Possible values are:
- The URL you defined as the canonical URL.
None—you haven’t defined any canonical URL. URLs with no canonical URL defined often have the status Duplicate without user-selected canonical.N/A—in cases where Google couldn’t fetch the page. For example, you’ll find this value when the URL has theDiscovered - currently not indexedorCrawled - currently not indexedstatuses.
- Google-selected canonical: shows which canonical Google found to be most suitable. Possible values are:
Inspected URL—Google chose the URL you’re inspecting as the canonical for this URL.Same as user-declared canonical—When you see this, the canonical URL isn’t self-referencing, but instead points to another URL. Google has accepted the canonical URL you defined.- A different URL that Google considered more fitting than the canonical you defined yourself. When this happens, Google just ignores your canonical and applies the one it decided on itself.
Only determined after indexing—Google hasn’t indexed the page yet, so it hasn’t given a verdict yet.URL cannot be displayed because it’s not in any of your properties—Google can’t provide information here because the URL shown isn’t in any of your verified properties. If you want to find out the canonical URL Google has selected for your URL, run asite:for your own URL.N/A—for theDiscovered - currently not indexedstatus, for example.
5. Enhancements
Under the “Coverage” section, you’ll find the Enhancements section:

Here, Google reports whether it encountered any issues in relation to AMP, Mobile Usability, and your Schema implementation, and whether you need to make improvements.
When a URL hasn’t been indexed yet, you’ll find the message “Only indexed URLs can have enhancements”. Once the URL has been indexed by Google, it’ll update automatically with their findings.
Mobile Usability
In the screenshot above, it says Page is mobile friendly, meaning everything looks good, and there’s nothing to worry about.
If Google did encounter Mobile Usability issues, they’ll be listed here. Other statuses are:
Page is not mobile friendly: Google found issues that you need to address in order to provide your visitors with a mobile-friendly experience.No data available: Google wasn’t able to fetch the page, or it was, but it had issues in testing its mobile-friendliness. It’s best to try again later.
Examples of issues Google may flag are:
- Text too small to read
- Clickable elements too close together
Speaking from experience, we often see false positives for Mobile Usability issues. So we always indicate the issue has been fixed and request verification. In most cases, the issues go away. It could have been that some of your assets (JavaScript or CSS files) were temporarily unavailable, causing the page to render incorrectly.
Even though Core Web Vitals are categorized under Enhancements in the sidebar, they’re not reported on (yet) at the URL level. Therefore, you won’t find these reports when using the URL Inspection Tool.
Schema
If Google doesn’t yet support your implemented Schema types, or couldn’t find any, they’ll return “URL has no enhancements.”
If they do find and support your implemented Schema, they’ll report whether there’s anything that you can and/or should improve.
Common enhancements you’ll see are:
- Bread crumbs
- Event
- FAQPage
- Job Postings
- Logos
- Product
- Recipe
- Review snippets
If you recognize this feedback, that’s not a coincidence, as Google provides the exact same feedback here as what they provide through their Rich Results Test .
Let’s look at an example:

The example above shows a warning for the Job Postings Schema implementation—that’s why the URL is categorized under URL is on Google, but has issues. After clicking the ⟩ you’ll find that Google recommends adding a field with a salary indication, which the page doesn’t include.

Unless Google makes this field mandatory, you don’t need to add this field to your Schema implementation.
The GSC inspection tool is so useful because you can refer to it at any time regardless of the size of the site you’re working on. It’s literally Google’s blueprint to helping you improve.
I always use it for new launches and to monitor changes, updates, or issues as they come along. During a site launch, for example, it’s important to do a quick check, such as submitting your sitemap, triple-checking canonicals, or screenshotting the source code of a schema markup error.
This makes it easier to work with your team or a developer to pinpoint exactly which error is appearing and how to fix it quickly.
6. Test Live URL
After you’ve pushed fixes live or made changes, you want to verify that they are correct.
The URL Inspection Tool shows you what information Google has on file about your URL, but that’s likely to be outdated—especially if you’ve just made changes. That’s where the Test Live URL feature comes in; it lets you run a live test on a URL to see what Google thinks of the URL’s current state.
Before diving into the Test Live URL feature, here’s what you should know to interpret its results correctly.
The live test…
- Doesn’t take into account manual actions and removal requests.
- Doesn’t check the presence of the URL in your sitemaps, or whether there are referring pages.
- Will show different statuses for “Presence on Google” and “Coverage” than you’re used to, because Google doesn’t go through the whole indexing process live.
Let’s jump in without further ado!
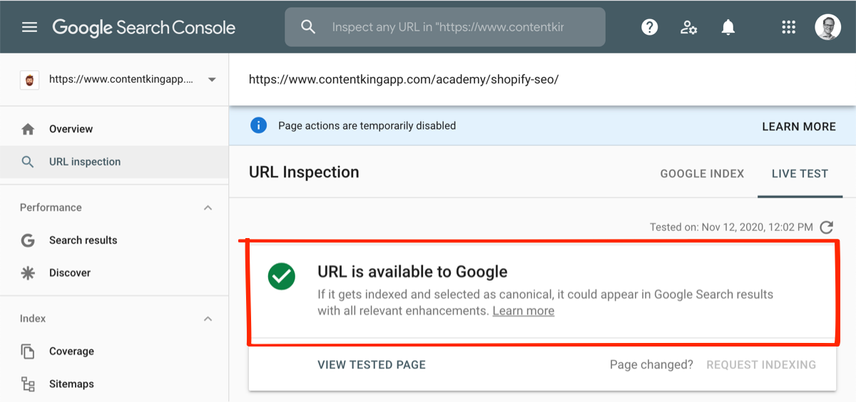
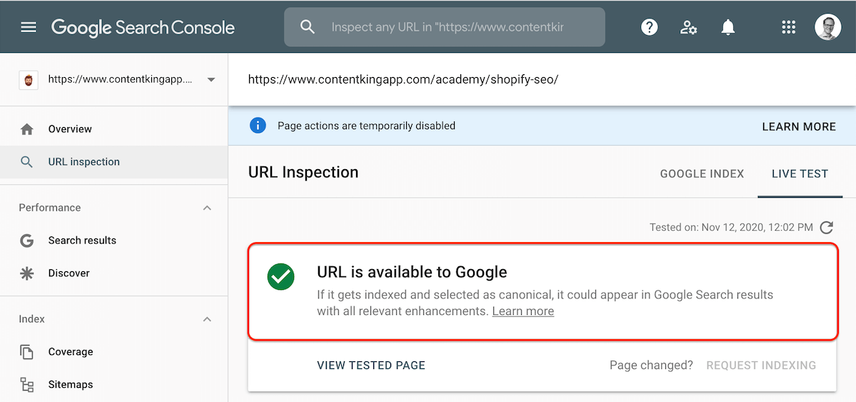
On the right of the screen, you’ll find the Test Live URL button:

Hit the Test Live URL button to see what Google’s new verdict is. A box pops up with a loading screen. After a minute or so, you’ll see the live test results, starting with the “Presence on Google” status.

Please note that when you submit redirecting URLs to the live test, you’ll find the results of the redirect target, rather than the redirect source
Available to Google
These presence statuses are slightly different from what we saw in the URL presence statuses section above. For instance, the “URL is on Google” and “URL is on Google, but has issues” statuses aren’t used here, because the live URL test is looking at whether it’s possible for Google to crawl and index the URL you’re testing.
Possible statuses you’ll see:
- URL is available to Google
- URL is available to Google, but has issues
- URL is not available to Google
- URL is an alternate version
URL is available to Google
This status is accompanied by the following explanation:
"If it gets indexed and selected as canonical, it could appear in Google Search results with all relevant enhancements."
What this means
Google can crawl the URL, and if it’s considered to be the canonical URL, it can appear in Google Search with all of its relevant enhancements.
Keep in mind that Google doesn’t take manual actions and removal requests into account here.
Action required
With this status, usually no action is required.
If you’re finding the URL isn’t ranking: tweak the content, add more internal links, and gain backlinks to improve its performance.
URL is available to Google, but has issues
This status is accompanied by the following explanation:
"If it gets indexed and selected as canonical, it could appear in google search results. However, some issues prevent it from being eligible for all enhancements."
What this means
Google can crawl the URL, and if it’s considered to be the canonical URL, it can appear in Google Search. Its enhancements may only appear partially, or not at all.
Action required
Investigate what issues Google has found with the URL’s enhancements and fix these if needed. If they are just warnings that actually don’t impact your enhancements’ visibility, you can leave them be. Just make sure you’re happy with how Google surfaces your URL.
If you do need to fix something, again use the live test to verify your fixes were correct.
URL is not available to Google
This status is accompanied by the following brief explanation:
"It cannot be indexed."
What this means
Google can’t crawl the URL, which means they won’t be able to index it either. Oftentimes, this happens when Google can’t access a URL because it’s blocked by robots.txt, it’s behind HTTP authentication, or it returns a 4xx or 5xx status code.
Action required
Assuming you want this URL to rank, investigate what’s preventing Google from crawling and indexing it. The information in the Coverage page will be helpful here. Fix any issues and double-check that nothing is keeping Google from crawling and indexing the page.
Then retry the live test to check if the issue has been resolved.
URL is an alternate version
This presence is exactly the same as what we described in the URL is an alternate version section.
View tested page
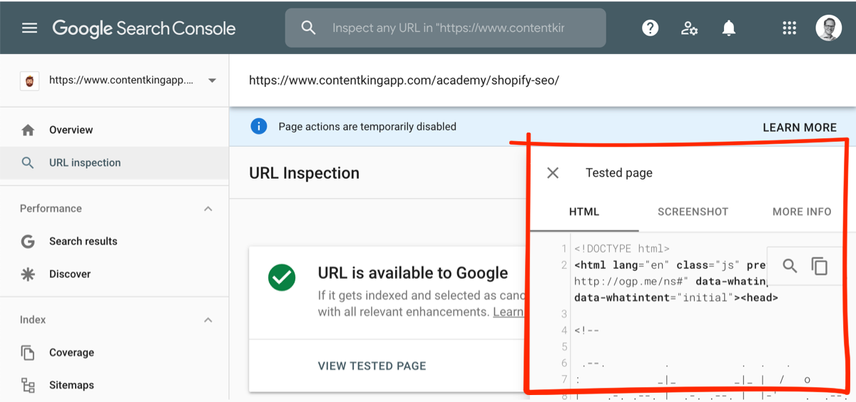
Now let’s look at the View Tested Page information, which you can access by clicking on View Tested Page within Presence on Google.

Similar to View Crawled Page, this section has three tabs:
HTMLScreenshotMore Info

- Tab HTML: shows the rendered HTML for the URL you’re testing live.
- Tab Screenshot: shows a screenshot of the page. Don’t panic if you only see the top part of the page here. The rendering just stops after X number of seconds.
- Tab More info: similar to the
View Crawled Pagefeature, this shows you the page type, HTTP response, and whether there were any issues loading page resources and JavaScript console messages. If no JavaScript console messages are shown, this section is grayed out.
To diagnose rendering issues:
- In a new tab press
CTRL+SHIFT+C(or on a MacCMD+OPTION+I) to Inspect Element.- In developer tools, right click on the opening <HTML> tag and select
Edit as HTML.- Select all and delete.
- Go back to Search Console and Hit the Copy icon under
Crawled Page>HTML.- Go back to your tab and paste this into the now empty HTML field.
- Enjoy (sort of) seeing what Google managed/failed to render.
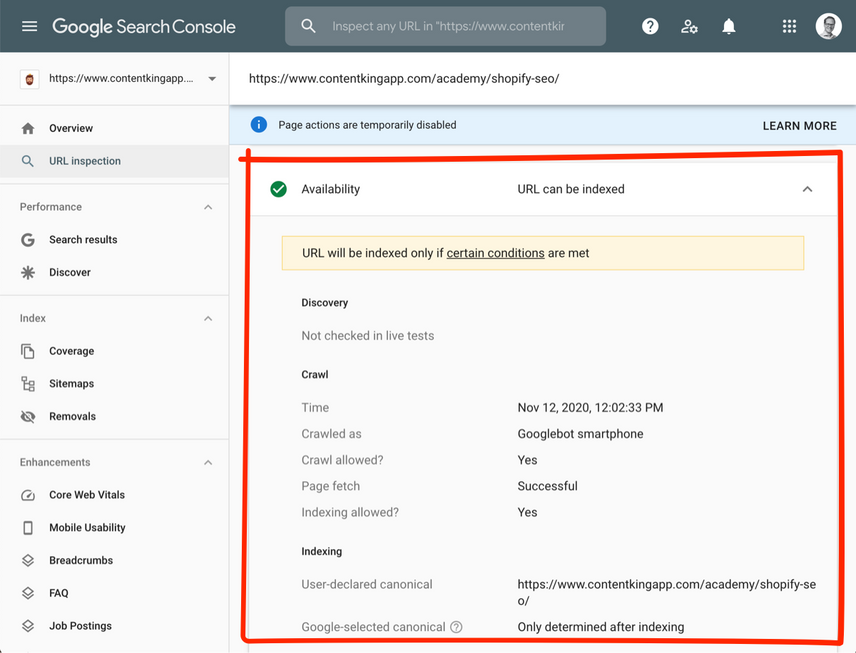
Availability
Under Available to Google, you’ll find the Availability section, which you can expand similarly to the Coverage section we covered earlier.

Availability shows fewer statuses than Coverage, because the live test doesn’t take into account XML sitemaps and whether or not pages are indexed.
Possible values are:
URL can be indexedBlocked by robots.txtExcluded by ‘noindex’ tagRedirect errorSoft 404Not found (404)
The Availability section is split up into three sub-sections:
- Discovery—this isn’t covered by the live test because you’re testing URLs in isolation. Therefore this will always say “Not checked in live tests.”
- Crawl—this covers the exact same fields as the ones described earlier in the Coverage section.
- Indexing—shows the
User-declared canonical, but theGoogle-selected canonicalwill always beOnly determined after indexing, because the URL would need to go through the full indexing and canonicalization process, which can’t be done when you’re testing URLs in isolation. For instance, the canonicalization process also takes into account incoming internal and external links, canonical URLs from other pages and XML sitemap signals.
Enhancements
The kind of information Google reports in the Enhancements section when testing live URLs is the same as what we described in the previous chapter. The only difference with the live URL test is that you receive feedback about the current version of the URL.
Frequently asked questions
Why is my URL not ranking, even though the URL Inspection Tool says “URL is on Google”?
The fact that your URL is indexed _by Google doesn’t necessarily mean it’s _ranking. For a URL to rank, it often takes more than just the fact that Google was able to index the URL.
To name a few factors: the page should have high-quality content that satisfies a user’s intent. It needs internal links, and it needs links from other websites.
Why does the URL Inspection Tool show an old state of my URL?
Google hasn’t come around yet to recrawling and reindexing your URL. To speed up this process, you can do the following:
- Make sure the URL is included in your XML sitemap.
- Add more internal links to the URL from high-authority pages on your site.
- Acquire links from other websites to the URL.
- Include your URL in a post on Google My BusinessGoogle My Business
Google My Business is a product by the Google search engine.
Learn more.
Does the URL Inspection Tool account for manual actions?
No, it doesn’t. So keep that in mind when diagnosing indexing and ranking issues. In case of doubt, be sure to check Google Search Console’s Manual Actions section to double-check that nothing is shown there.
On top of that, the URL inspection Tool also doesn’t take Removal Requests into account.









