The architecture of a highly visible eCommerce platform
Setting up a proper Architecture of your shop can be a deal-breaker for your eCommerce business. Whether you’re in the process of starting a new project or your platform is already up and running, you should always include these steps for your eCommerce SEO success:
- Conduct a proper keyword research
- Implement a thought-through keyword strategy
- Set up a clear information architecture
- Pay attention to image optimization
Introduction
If you're in the eCommerce business your websiteWebsite
A website is a collection of HTML documents that can be called up as individual webpages via one URL on the web with a client such as a browser.
Learn more is your lifeblood. And SEO is vital to it.
The eCommerce world has become a cutthroat arena for businesses. Most niches are overcrowded. Everyone wants to be ranking #1 in Google and will do whatever it takes to get there. When you slip up, not only does it undo the progress that it took weeks or even months to achieve, but while you're scrambling to recover, the other guy is profiting. You cannot afford that.
Whether you're in the process of starting a new eCommerce business or your business is already up and running, this eCommerce SEO checklist describes what you need to do to get ahead of your competitionCompetition
Businesses generally know who their competitors are on the open market. But are they the same companies you need to fight to get the best placement for your website? Not necessarily!
Learn more. The checklist is platform agnostic, so whether you're on Magento, Shopify, WooCommerce or some other platform: the same best practices apply.
After you went through the eCommerce SEO checklist you'll understand what you need to do to get ahead of your competition. Some sections are technical in nature, so they can easily be shared with developers to implement the best practices.
The eCommerce SEO checklist explains step by step what you need to do to be successful in SEO:
- What keywords are interesting for your business?
- How to include these keywords in your website?
- What pages do you have in your website, and how do they relate to one another?
- What best practices to keep in mind when it comes to the content on your website
- What technical constraints to abide to to ensure that search engines go through your website like a knife through butter, while having a firm understanding of what your website is about.
Don't let SEO be an afterthought: slapping on some SEO after your website is released often leads to a Frankenstein website. Instead, use this SEO checklist to make sure you're doing everything you can to maximize the efforts you put into your eCommerce business.
Keyword Research
Before we get into website structure and the technical side of things, first we need to establish what keywords your target audience is using when searching for the products you offer. Figuring out what keywords are actually used by your audience, and which ones are most interesting to incorporate into your website is called keywordKeyword
A keyword is what users write into a search engine when they want to find something specific.
Learn more research. These keywords fuel your entire SEO strategy, so it's absolutely essential that this is done right. To prove our point, the next section on this checklist, Information Architecture, heavily relies on that keyword list.
In short, keyword research comes down to researching which keywords:
- Are relevant for your target audience
- Are actually searched for
- Are realistic to rank for
- Carry business value
To give you the rundown on how this process works, I've put together an extensive guide on keyword research. Use its step-by-step instructions to build the list of keywords you want to target. Again, and I can't say this enough: the keyword list fuels every aspect of SEO.
Best practice:
Make sure you only target keywords that are within reach. Sure, you may have the ambition to rank for very competitive keywords right from the start but that's just not going to happen. You have to be realistic, and pick your battles.
Keyword Strategy
You've got a list of interesting keywords that you want to rank for, so now what? In order for you to rank for these keywords, you need to have pages where you can incorporate these keywords. First, you need to map the keywords to pages and second you need to define how to incorporate the keywords. Incorporating keywords in pages is done by including keywords in important HTML elements, the body content and links.
All this results in something we call the keyword strategy.
Step 1: mapping keywords to pages
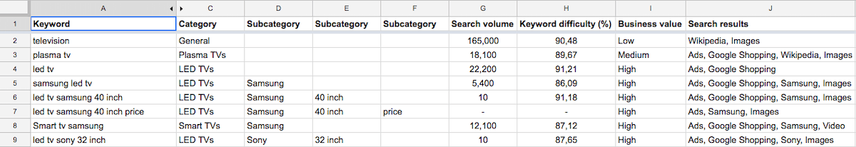
Let's take the keyword examples used in the Keyword Research article:

Create a new tab in the spreadsheet with the following columns:
- URL
- Keyword #1
- Keyword #2
- Title
- Meta description
- H1 heading
- H2 heading
Now we start the mapping process. Fill in the columns "URLURL
The term URL is an acronym for the designation "Uniform Resource Locator".
Learn more" and "Keyword #1" and "Keyword #2".
Best practices:
- Map keywords with a similar meaning to the same pagePage
See Websites
Learn more. Example: "television" and "TV" - Don't try to incorporate too many keywords per page, in most cases two keywords is the maximum.
- Group related pages in subdirectories. Example: "led tv samsung 40 inch", "led tv samsung 42 inch" and "led tv samsung 46 inch".
- Keywords with a high difficulty score need to be mapped to strong pages within your website, pages such as your homepageHomepage
A homepage is a collection of HTML documents that can be called up as individual webpages via one URL on the web with a client such as a browser.
Learn more and category pages. Example: "television" has a high difficulty score. Map this keyword to your homepage since it's your best bet to be successful with ranking for this keyword.
Soon you'll see your website structure taking shape. You'll also see gaps in your keyword research list. For instance: you included the keyword "smart tv samsung", but forgot to include the generic keyword "smart tv". Add it to your keyword research list, and fill it in in the keyword strategy spreadsheet. You see people are searching for combinations of one brand's television types and sizes. They're probably searching for the similar keywords with the other brands too.
Step 2: incorporating keywords in the pages
Incorporating keywords in pages is done by including keywords in important HTML elements, the body content and links.
HTML elements
Now define the contents of the other columns "Title", "Meta descriptionMeta Description
The meta description is one of a web page’s meta tags. With this meta information, webmasters can briefly sketch out the content and quality of a web page.
Learn more", "H1 heading" and "H2 heading".
Best practices:
- Incorporate the keyword at the beginning of your title, H1 heading and H2 heading.
- If you can't incorporate the exact keyword in the title or headings then don't force it in. Choose whatever is best for your visitors.
- If you have multiple H2 headings, don't try to force in your keyword in every H2 heading.
- When defining the titles, meta descriptions and headings, think about your visitors. What triggers them to request more information, or, even better, make a purchase? Is it price, delivery time, or personal advice? Try to weave the (potential) answers to these questions into the content in these columns.
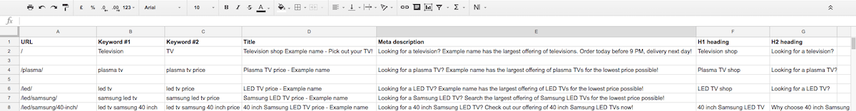
When you're done, your spreadsheet is going to look something like this:

Pro tip: use templates to generate the contents of the title, meta description and headings. Make sure you can manually overwrite the generated contents. Good templates will get you 90% of the way, but the remaining 10% often needs manual adjustments.
Example of a title template:
$productName - Buy online at $companyNameExample of a meta description template:
Looking for $productName? Only $productPrice at $companyName. Order today before 9 PM, delivery next day.Image optimization plays an important role in on-page SEO too, but we'll touch on that a little later.
Body content
On eCommerce websites, body content is often placed above and/or below the products. Body content gives search engines a better idea of what the page is about, as well as a clear signal that the page is unique and needs to be considered for indexing. Without this context, search engines have trouble understanding what pages are relevant for what keywords.
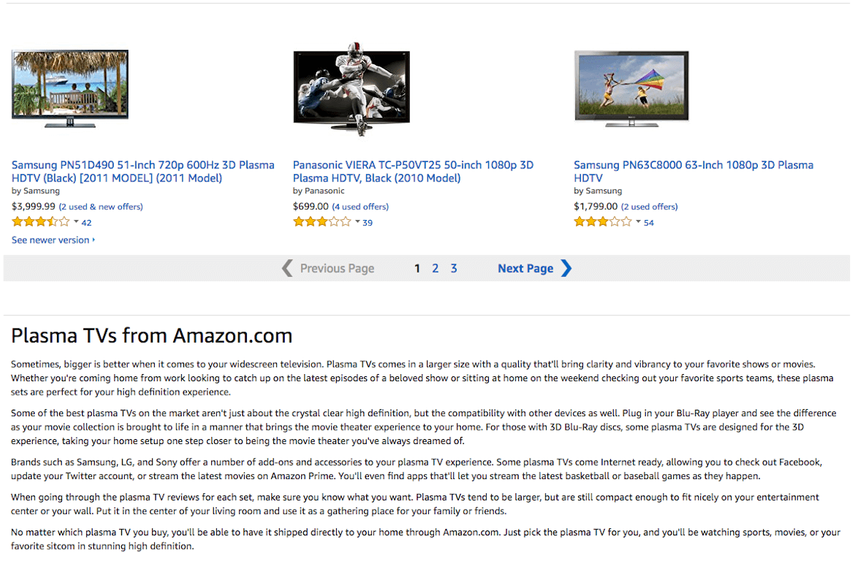
Here's an example of body content on Amazon's Plasma TV page:

Amazon deliberately chose to place the body content below the products because they didn't want the body content to push the product images down the page. They wanted the best of both worlds: to give their visitors the opportunity to dive into their products right away (good user experience) and offer search engines a clear context for this page (good SEO).
Add body content to all of the pages you want to rank for in search engines. Be pragmatic and apply the 80/20 rule . Start by adding body content to your most important pages. Often these are the homepage, category pages, subcategory pages and your top product pages. After that's done, continue with the rest of the pages.
Best practices:
- Body content should be unique for every page and consist of at least 200 words.
- Again, don't force usage of exact keywords in the text. If it doesn't fit, it doesn't fit.
- Focus on writing useful content for your visitors. Explain what types of products you're offering, what's so great about them, and what they should keep in mind when evaluating them.
- Mix singular and plural forms of your keywords.
- Include related keywords and links to useful content.
Links
Links play a vital role in SEO. Because navigational elements like such as the main menu, footer menu and breadcrumbs include links, these play a vital role too.
You'll define these in the next section "Information Architecture", what you need to keep in mind for now is:
- Incorporate keywords in the link texts of the links in the navigation. Try to incorporate the exact keywords, but again don't force them in. Choose readability over SEO.
- Focus your navigation to link to important, relevant pages. Link from your homepage to the category pages. And from your category pages to your subcategory pages. Are some of the category pages related? Then link to one another.
Information Architecture
Information Architecture is the art and science of designing a structure for presenting your website's content. In a nutshell, it's about defining what content will be presented and how it will be made accessible. Information Architecture is essentially where User Experience meets Search Engine Optimization, and both visitors and search engines will benefit from a well-crafted design.
Common Information Architecture deliverables include:
- Sitemaps, providing a visual representation of the sections and pages on your website and their hierarchy;
- Wireframes and mock-ups, providing a schematic blueprint of the lay-out of individual page templates; and
- Content Inventories, commonly maintained in spreadsheets for tracking the most important pieces of information for the essential pages of the website (the purpose of the page, the title, a short description, its relation to other pages, etc.).
While your situation may not call for all these deliverables in high fidelity, it is always important to think about the essentials. The information architecture is the foundation of your eCommerce website, so you need to make sure it's solid and allows for expansion in the future. The last thing you want is to paint yourself into a corner.
Keep these aspects in mind during your planning and you have 90% of the best practices covered.
Navigation
In your Keyword Strategy you've already thought about the role of the navigation from an SEO point of view. Now let's fill in the blanks by looking at it from a user point of view.
Describe all of the pages you want to include in your navigation and add hierarchy to them.
When doing so, make sure to:
- Keep related pages together ("siloing")
- Choose page labels that include important keywords and that make sense from a user's point of view.
Define the content of each of the following navigation types:
- Main navigation
- Sidebar navigation
- Footer navigation
- Breadcrumbs
Page templates
Define the different page templates you need. These needs may be based on specific product categories, or you may want to include specific landing pages. From an SEO perspective, every eCommerce website has these high-priority templates:
- Homepage
- Category page
- Product page
- Regular text page
Pages
For each page, make a list of the following information:
- Name
- Applicable page template
- Short description
- URL
- Parent page
- Relevant keywords (see Keyword Strategy)
- Page title (see Keyword Strategy)
- Meta description (see Keyword Strategy)
- Headings (see Keyword Strategy)
- Special links, such as upselling or cross-selling of products
- Link relations (for instance link rel="canonical", rel="prev"and rel="next")
- Indexability guidelines: yes/no
For eCommerce websites with a lot of products it doesn't make sense to define the properties above for each individual product category and product page. The goal here is to get you thinking deeply about the whole process, and along the way it's likely you'll come up with a template that applies to a lot of product categories and pages.
I recommend defining the properties above for at least your most important product category pages. When it comes to product pages, it's a good idea to at least define them per product category.
Product names
Choose your product names wisely. Ideally they are the same or at least very similar to the queries users would use to find your products.
Image optimization
Optimizing your product images for search engines is a no-brainer for eCommerce websites. If done well, image optimization can drive solid traffic that converts.
Best practices:
Be sure to incorporate important keywords in the elements described above, as well as in the ones that matter specifically for images:
- Filename ("product-name.jpg")
- Image alt attribute ("product-name")
- Image title attribute ("product-name")
- Caption ("Short description of product name")
A general best practice is to offer the right image size for the right device. This means high-quality images on desktop and lower quality images on mobile.
Also read the other articles in this series of eCommerce SEO articles:





